按照炫彩教程顺序下面就是布局(layout),程序最基本的除了显示内容,还有输入、控制,不然再好看的界面也没啥意思。
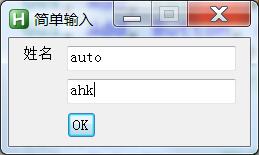
AHK官方GUI示例: 要求输入姓名的简单输入框
炫彩代码实现:
炫彩没有简单编辑框,所以用富文本编辑框略显麻烦
#Include <class_xc>
#NoEnv
#NoTrayIcon
#SingleInstance Force
SetWorkingDir %A_ScriptDir%
SetBatchLines -1
xc.XInitXCGui() ;//初始化
hWindow:=xc.XWnd_Create(0,0,300,200) ;//创建窗口
xc.XShapeText_Create(5,5,100,20,"简单输入示例",hWindow) ;文本
hBtn:= xc.XBtn_Create(268,0,25,25,"×",hWindow) ;按钮
xc.XBtn_SetType(hBtn,close:=3) ;关闭按钮
xc.XShapeText_Create(20,40,100,20,"姓",hWindow)
xc.XShapeText_Create(20,70,100,20,"名",hWindow)
global hRichEdit1:=xc.XRichEdit_Create(50,40,100,20,hWindow) ;富文本框1
global hRichEdit2:=xc.XRichEdit_Create(50,70,100,20,hWindow) ;富文本框2
xc.XRichEdit_InsertString(hRichEdit2,"炫彩")
hBtn:= xc.XBtn_Create(100,100,50,20,"OK",hWindow)
xc.XEle_RegEventC(hBtn,Click:=34,"ButtonOK") ;//注册事件hBtn单击
xc.XWnd_ShowWindow(hWindow) ;//显示窗口nCmdShow
xc.XRunXCGui() ; //运行
xc.XExitXCGui() ; //释放资源
ButtonOK(v){
xc.XRichEdit_GetText(hRichEdit1,xing)
xc.XRichEdit_GetText(hRichEdit2,ming)
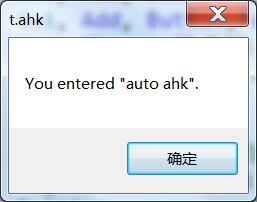
MsgBox 你输入了 "%xing% %ming%".
}
1.元素布局用UI设计器就简单了,这是后续内容;
2.炫彩AHK库可以进一步对象化优化。







加油!打赏1元,表示鼓励!!
图片居中会更加完美! 😆
牛逼